Как создать онлайн-резюме
Онлайн-резюме — это цифровая версия резюме.
Это обзор вашего опыта, навыков, образования и достижений.
Его можно использовать для подачи заявки на работу, фрилансера, консультанта или подачи заявления в школу.
Ценность наличия его в Интернете в качестве веб-сайта заключается в том, что люди со всего мира могут легко получить к нему доступ.
Создайте мое онлайн-резюме бесплатно »Что такое резюме
Резюме — это обзор вашего опыта, компетентности и навыков.
Он наиболее известен как документ, используемый для подачи заявления о приеме на работу.
Компании и менеджеры по найму используют резюме, чтобы понять, кто вы как профессионал и на что способны.
Ваше онлайн-резюме может быть передано по ссылке компаниям, менеджерам по найму и рекрутерам, чтобы они могли вас заметить.
Зачем создавать онлайн-резюме
Резюме актуально для каждого специалиста.
Ваше резюме в виде веб-сайта облегчает другим доступ к вашему резюме и его просмотр.
Его можно использовать, чтобы получить работу, заняться фрилансом, получить консультацию или подать заявление в школу.
Наличие его в Интернете позволяет людям со всего мира найти вас.
Дизайн резюме дает читателю представление о том, кто вы есть. Убедитесь, что он выглядит красиво и презентабельно!
Что мне нужно знать, чтобы создать свое резюме в качестве веб-сайта?
HTML, CSS и JavaScript являются основными языками для создания веб-сайта.
Вы можете пройти долгий путь, используя только эти три!
- Создайте структуру с помощью HTML. Первое, что вам нужно выучить, — это HTML, стандартный язык разметки для создания веб-страниц. Изучайте HTML ❯
- Стиль с помощью CSS. Следующим шагом будет изучение CSS, чтобы установить макет вашей веб-страницы с красивыми цветами, шрифтами и многим другим. Изучайте CSS ❯
- Сделайте его интерактивным с помощью JavaScript. Изучив HTML и CSS, вы должны изучить JavaScript, чтобы создавать динамические и интерактивные веб-страницы для своих пользователей. Изучайте JavaScript ❯
Как создать резюме шаг за шагом
Следуйте инструкциям, чтобы создать онлайн-резюме с нуля.
Подготовка
Решите, какой редактор кода использовать, и настройте среду.
W3Schools создала простой в использовании редактор кода под названием W3Schools Spaces . Зарегистрируйтесь и начните в несколько кликов.
Начните бесплатно ❯Создайте файл index.html . Так что вы готовы ввести код.
Все настроено. Пойдем!
Шаг первый: добавьте макет веб-сайта
Создайте адаптивный сайт с нуля.
О том, как создать макет сайта, читайте здесь: Как создать макет сайта
Резюме можно составить по-разному.
Существует не один размер подходит для всех .
Имейте в виду , почему, как и для чего вы его строите.
Составьте резюме, которое подходит именно вам.
Шаг второй: спланируйте свой контент
Подумайте, как вы хотите оформить свое резюме.
- Какую информацию вы хотите включить?
- Какое впечатление вы хотите произвести на читателя?
- Как вы, как профессионал, хотите, чтобы вас представили?
Шаг третий: добавьте контент
Включите основные разделы:
- Раздел контактной информации
- Раздел «Ключевая сводка»
- Раздел образования
- Раздел «Опыт работы»
Ознакомьтесь с нашей библиотекой How To для получения дополнительных фрагментов кода: How To Library
1. Раздел контактной информации.
Добавьте свое имя и контактную информацию.
Раздел контактной информации позволяет читателю узнать, как с вами связаться.

2. Раздел «Ключевая сводка».
Напишите краткое резюме, в котором подчеркивается ваш опыт, компетентность и навыки.
Персонализация текста может выделить вас.
Ключевое резюме помогает читателю получить представление о том, кто вы как профессионал.
Говорите кратко и просто.

3. Образовательный раздел.
Дайте обзор своего образования.
Включите детали, такие как учреждение, степень и год.
Профессиональные курсы и сертификаты также могут быть указаны как образование.

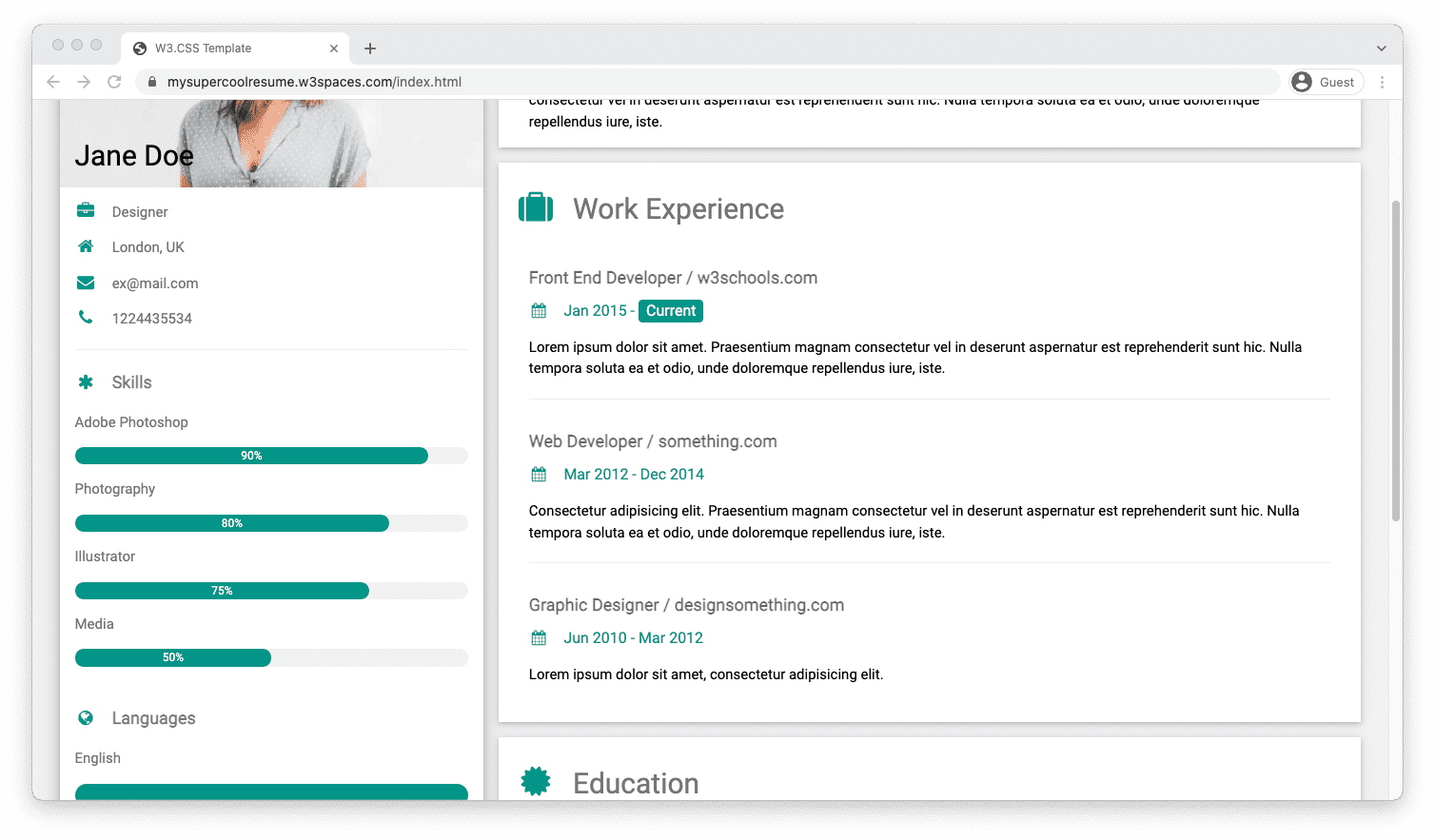
4. Раздел «Опыт работы».
Перечислите работы, которые у вас были.
Добавьте детали к каждой работе, включая год, вашу роль и ваши обязанности.
Другой опыт, такой как проекты и фриланс-концерты, также может быть частью этого списка.

пример резюме
Мы сделали для вас шаблон, который вы можете использовать и строить.
Вы можете загрузить шаблон резюме в W3Schools Spaces . Начните с публикации своего онлайн-резюме в несколько кликов.
Разместите мое резюме бесплатно ❯* кредитная карта не требуется